There are two types of Web Applications. They are:
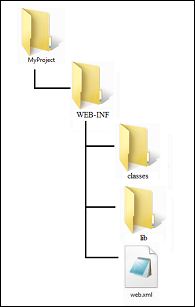
Step1: Create a folder whose folder name is project name. Make sure that is contains no spaces. See the following figure, there is no space between My and Project.
Step2: Inside the above folder create another folder whose name is "WEB-INF". This is a private folder, the data in this folder can be accessed only by the server.
Step3: Inside the WEB-INF folder create another two folders whose names are classes and lib. Along with these to folders create a xml file whose name is web.xml. This web.xml file is called as "Deployment Descriptor".
The entire project structure is as shown below:
Step 4: All HTML files and images must be placed inside project folder and outside WEB-INF folder.
Step 5: The web based application must be deployed on the server.
- Static Web Application
- Dynamic Web Application
To develop Static web application we use HTML, JavaScript whereas to develop Dynamic web applications we use Servlets and JSP's. If you want to develop a web based application we need to follow certain rules.
Step1: Create a folder whose folder name is project name. Make sure that is contains no spaces. See the following figure, there is no space between My and Project.
Step2: Inside the above folder create another folder whose name is "WEB-INF". This is a private folder, the data in this folder can be accessed only by the server.
Step3: Inside the WEB-INF folder create another two folders whose names are classes and lib. Along with these to folders create a xml file whose name is web.xml. This web.xml file is called as "Deployment Descriptor".
The entire project structure is as shown below:
 |
| Project Structure |
Step 5: The web based application must be deployed on the server.


Thank u for sharing such valuable information which is very useful to all. Website Development Company in Bangalore | Web Design Company in Bangalore | Bangalore Website Design Companies | Website Designing Companies in Bangalore
ReplyDeleteTeachTech
ReplyDeleteTeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
ReplyDeleteTeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech
TeachTech